Toronto Metropolitan University
Law Practice Program (LPP)
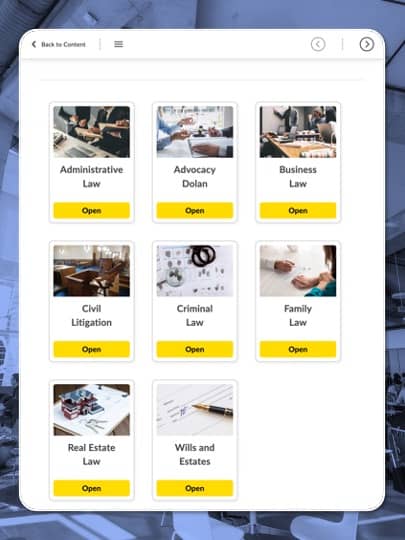
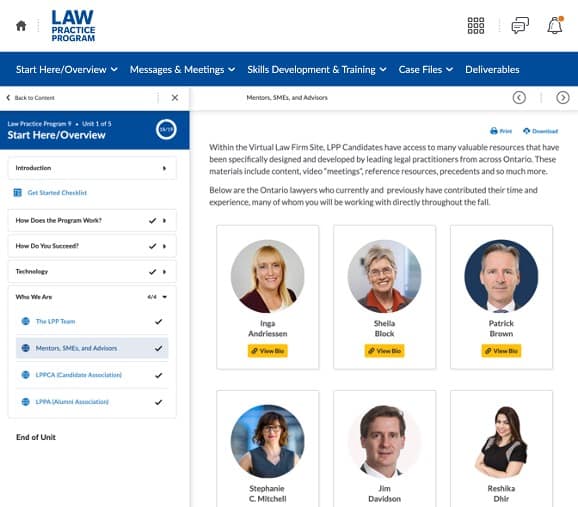
A collaboration between Toronto Metropolitan University and the Law Society of Ontario that offers a hybrid learning experience as an alternative to articling for future lawyers in Ontario. The project was designed to support a comprehensive training program for 200+ candidates, 60+ mentors, and covering dozens of topics using Brightspace by D2L.
Accessibility Features
In this project we implemented elements that comply with the Web Content Accessibility Guidelines (WCAG 2.1) as well as design best practices to enhance content variety and interaction for all participants.
WCAG 2.1 Level AA success criteria
The elements on the various web pages were designed to meet the success criteria defined in the WCAG documentation.
Alternative Texts and Long Descriptions
Alternative texts (either alt tags or in the surrounding text) are provided for visuals. Interactions that inlcude elements have a text-only alternative as well.
Media Production and Closed Captions for Videos
Videos are deployed on YouTube and have close captions enabled (auto-generated with corrections where identified).
Development of Custom Accessible Templates
Develop custom page templates using the Bootstrap framework and enhancing examples provided by D2L developers.
Testing with WAVE and SCREEN Readers
As we developed and deployed content, elements were tested with the Web Accessibility Evaluation Tool (WAVE) by WebAim and Screen Readers (ChromeVox and VoiceOver).
What was Done?
The following features provide an overview of what was done, overall, for this project
Instructional Design
Applying multiple instructional design strategies, including UDL to create an engaging learning experience for facilitators and learners.
Digital Accessibility
Implementing web accessibility and digital documents standards to meet WCAG 2.1 level AA criteria for the content.
Web Development
Develop custom CSS and HTML scripts as well as adding, if possible, functionality through internal and external JS resources.
H5P interactions
Leverage the integration that the Pressbooks instance from eCampus Ontario has with H5P to add interactions to the content.
Video Production
Record and product videos covering course materials as a series of instructor led videos for the topics of the book.
User Interface Design
Creating a UI Kit for the program, including a visual language for the pages and individual elements used across the program.
Content Items
Page Templates
Assessments
Participants (Cohort)

Why we are different
Our team builds universal design and digital accessibility into the development process. From the initial conversation with the client and subject matter experts and through the templates used for collaborating on content and the continuous testing as materials are being uploaded to websites or learning management systems.
We don’t just focus on getting projects done, but also on informing and being informed by our partners about what and how we can create more inclusive and accessible teaching and learning experiences.